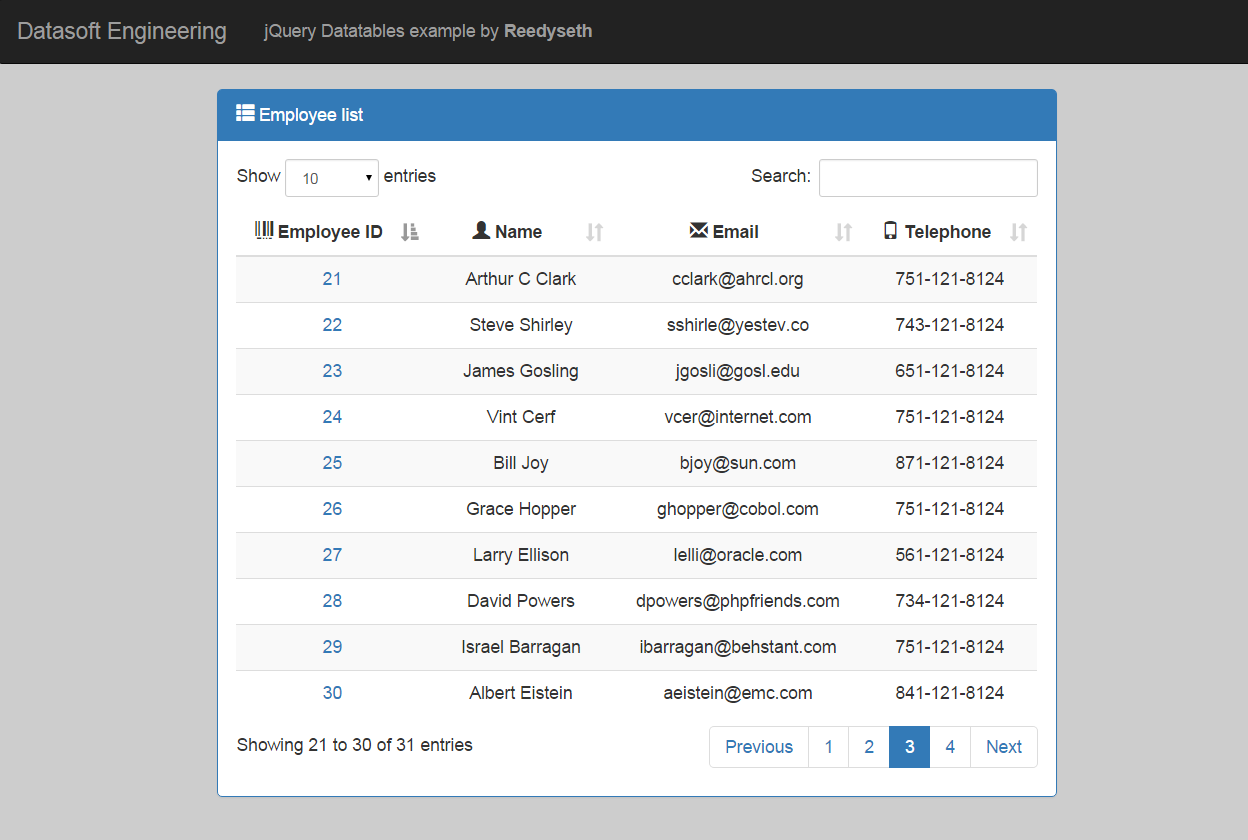
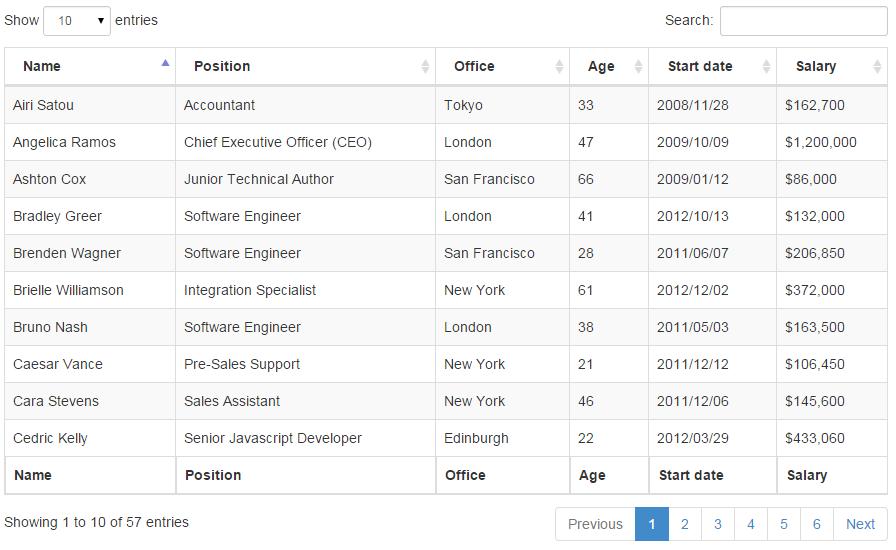
This post is the next part of Working with the jQuery Datatables plugin. Since this tutorial is written for those familiar with the plugin You might need to learn the basics of the plugin on the following link http://behstant.com/blog/jquery/datatables-jquery-implementation/. On this tutorial I am going to focus on how to manipulate the elements of the Datatables by using the sDom property. In the first place you need to know that the plugin jQuery Datatables have 4 visual core elements:
- Number of items to Display.
- The main table.
- Number of records retrieved.
- Paginator.
Since these elements are visual you can put them in different positions or perhaps you can decide to set them visible or not, however, remember that not adding information into this property will result in a working DataTable using the default settings.