 El otro día en algún foro preguntaron como llenar un combobox con información de base de datos, la respuesta y el procedimiento esta muy facil, sin embargo hay uno que otro que esta aprendiendo a programar y esto puede resultar un gran problema, pero no lo es.
El otro día en algún foro preguntaron como llenar un combobox con información de base de datos, la respuesta y el procedimiento esta muy facil, sin embargo hay uno que otro que esta aprendiendo a programar y esto puede resultar un gran problema, pero no lo es.
En el siguiente tutorial voy a retomar información generada en Método PDO::query para obtener resultados con MySQL donde se creo una base de datos y se analizo el método PDO::query para obtener resultados.
Sin mas preambulos vamos directo al tutorial, para esto abre un documento en blanco.
1.- Asumiendo que ya tienes el archivo Connection.simple.php que descargaste de Método PDO::query para obtener resultados con MySQL nuestro archivo debe de quedar así:
| 1 2 3 4 5 6 7 | <?php require_once 'Connection.simple.php'; // definir variables // crear el query // ejecutar el query // extraer los datos ?> |
2.- Definimos variables que vamos a utilizar:
| 1 2 3 4 | $result = ""; $conn = dbConnect(); $combobox; $row; |
3.- Creamos nuestro querym ejecutamos la consulta y extraemos los registros. Los registros los vamos a asignar a $rows que va a a ser un arreglo asociativo el cual vamos a recorrer con un foreach en nuestro HTML.
| 1 2 3 4 5 | $sql = 'SELECT id_empleado, nombre FROM empleado'; $stmt = $conn->query($sql); $rows = $stmt->fetchAll(); |
4.- Y antes de seguir adelante comprobamos que haya registros, asignamos un mensaje a $result, el cual lo imprimimos en el HTML. Se pueden hacer muchas validaciones para asegurar que todo este bien, ustedes pueden generar las que gusten.
| 1 2 3 | if (empty($rows)) { $result = "No se encontraron resultados !!"; } |
5.-Vamos a tener un HTML donde vamos a generar nuestro combobox como el siguiente:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <body> <p><?php echo $result;?></p> <fieldset style="width:480px" > <legend>Busqueda de Empleado</legend> <form action="" method="post"> <div> <label for="id">Id de empleado:</label> <input type="text" name="id" id="id"/> <!-- Aquí va nuestro código PHP para generar nuestro combobox. --> <input type="submit" name="search" value="Buscar" /> </div> </form> </fieldset> </body> |
6.- Ahora vamos a integrar nuestro código de PHP de la siguiente manera:
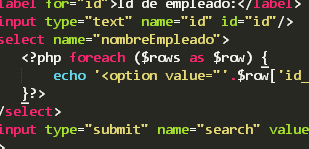
| 1 2 3 4 5 | <select name="nombreEmpleado"> <?php foreach ($rows as $row) { echo '<option value="'.$row['id_empleado'].'">'.$row['nombre'].'</option>'; }?> </select> |
Hay que tene en cuenta el uso de comillas simples y dobles, ya que si no se manejan bien nos va a dar un dolor de cabeza. Con nuestro código obtenemos el ID y lo asignamos a el atributo Value. El nombre lo ingresamos dentro de nuestro tag option.
7.- Nuestro código final deberá de parecerse al siguiente:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <?php require_once 'Connection.simple.php'; $result = ""; $conn = dbConnect(); $combobox; $row; // Create the query $sql = 'SELECT id_empleado, nombre FROM empleado'; // we have to tell the PDO that we are going to send values to the query $stmt = $conn->query($sql); // Extract the values from $stmt $rows = $stmt->fetchAll(); if (empty($rows)) { $result = "No se encontraron resultados !!"; } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Query data sending an ID</title> <meta http-equiv="X-UA-Compatible" content="IE=9,crome" /> <meta name="copyright" content="Datasoft Engineering 2013"/> <meta name="author" content="Reedyseth"/> <meta name="email" content="ibarragan@behstant.com"/> <meta name="description" content="Query data sending an ID" /> <style type="text/css"> body {font-family: Arial, Helvetica, sans-serif;} </style> </head> <body> <p><?php echo $result;?></p> <fieldset style="width:480px" > <legend>Busqueda de Empleado</legend> <form action="" method="post"> <div> <label for="id">Id de empleado:</label> <input type="text" name="id" id="id"/> <select name="nombreEmpleado"> <?php foreach ($rows as $row) { echo '<option value="'.$row['id_empleado'].'">'.$row['nombre'].'</option>'; }?> </select> <input type="submit" name="search" value="Buscar" /> </div> </form> </fieldset> </body> </html> |
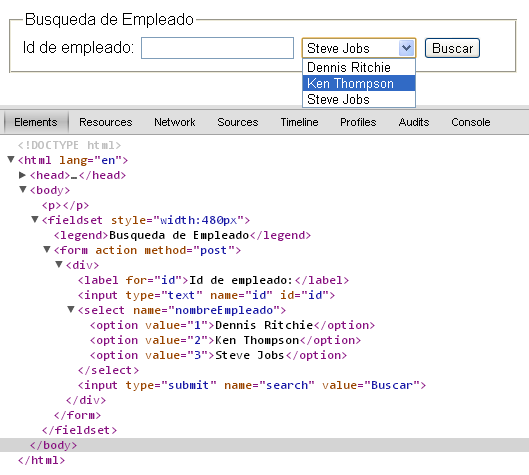
8.- Y este es nuestro resultado final (click en la imagen):
Puedes descargar el código fuente