
On this days it is so easy to find a Javascript Datepicker on the field but if you really want a Datepicker with lots of feature you should definitely check out the jQuery UI Datepicker. This jQuery plugin is very configurable to fit your needs. In the following list you can find some of its features.
In order to use this jQuery Datepicker you only have to point to the correct elements with a CSS3 selector, for example if I have a input with id = datepicker then to attached the jQuery Datepicker to that element I would use the following code.
| 1 2 3 4 | $( document ).ready( function() { // Don't forget to wrap all you jQuery code inside the ready function. $( 'input#datepicker' ).datepicker(); } ); |
Require JS code on you header/footer to work:
- jQuery Core
- jQuery UI Core
- jQuery UI Widget Menu
- jQuery Widget DatePicker
Download it from here.
Default Datepicker with no custom settings
When you instantiate the jQuery UI Datepicker you trigger the calendar by clicking on the input element where you pointed with jQuery.
See the Pen dYMdoM by Israel Barragan Castillo (@Reedyseth) on CodePen.
Datepicker Inline
There are times when you want to always display a calendar, to accomplish this you only instantiate the Datepicker into a DIV element.
See the Pen LpNMOv by Israel Barragan Castillo (@Reedyseth) on CodePen.
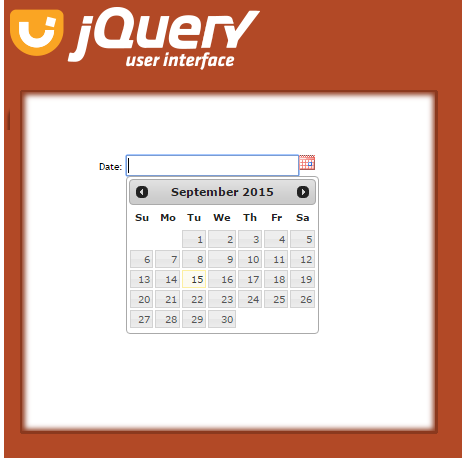
Icon trigger
If you want to guide the usage of a Datepicker you can also add a Calendar icon, since this is a image you can use the image that fits your needs.
See the Pen KdzJzx by Israel Barragan Castillo (@Reedyseth) on CodePen.
Datepicker with many options
So if you need more setting in the Datepicker you can always add them
See the Pen VvaqBw by Israel Barragan Castillo (@Reedyseth) on CodePen.
NOTE: You can see the full code reference and more complex examples on the jQuery UI Datepicker site.
Final Comments
As you can see the jQuery UI team has invested a lot of time and efforts on this jQuery Widget and with a few lines of code we can enhance the behavior of the Datepicker.
This is a small tutorial, but with lots of information. I hope to post more tutorials like this and at the end put them together to make an simple application.