
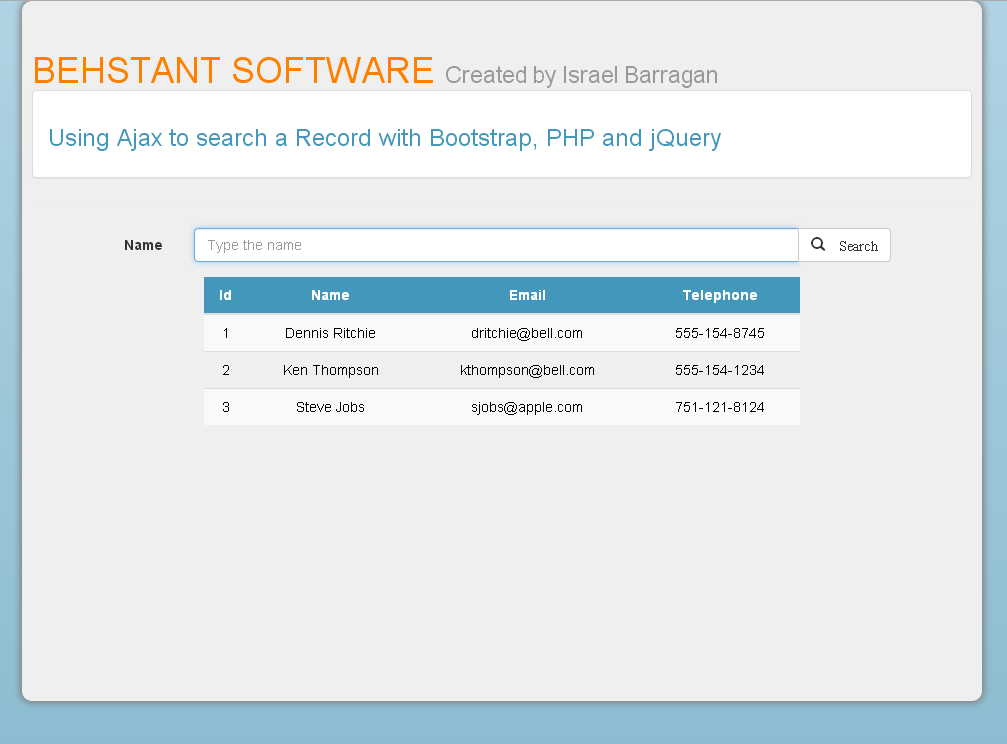
I have been creating posts with scripts to do small stuff, but on this post I would like to show/teach you how to implement the jQuery UI Autocomplete Widget. I have to remark that for the style of the application I am using Bootstrap, so the most important thing is the html code of the form and the Javascript code. This is the Part 1 of the tutorial.
I would like to show you a diagram of the application flow so click it to enlarge.

As you can see the application will load the information when the page loads, this is why the tutorial is Part 1, on further tutorial the information will not be loaded until the user type the information to search. Now, the code.